Aujourd’hui je vais aborder un thème qui me semble important lorsque l’on crée son site internet :
Faire en sorte que son site soit responsive
Que veut dire responsive ?
Commençons d’abord par une petite définition. Que veut dire le mot responsive ? Selon le site commentçamarche : “on appelle Responsive Design ou Responsive Web Design la faculté d’un site web à s’adapter au terminal de lecture.”
Un site responsive est donc un site qui est à la fois lisible sur ordinateur mais aussi sur tablette et smartphone.
Nos habitudes ont en effet évolué ces dernières années. La consultation internet, qui se faisait au départ uniquement sur ordinateur, se fait maintenant à 60% sur mobile selon une étude de 2016. C’est pourquoi, il est aujourd’hui essentiel que son site internet soit lisible sur smartphone !
Enfin, une dernière raison pour vous convaincre d’avoir un site responsive (si ce n’est pas déjà fait 😉 ), sachez que Google est sensible à la “responsivité” des sites et privilégiera donc les sites responsives à ceux qui ne le sont pas. Donc raison de plus pour s’adapter si vous voulez être bien placés dans les résultats de Google ! 😀
Comment faire ?
La question que nous pouvons nous poser maintenant c’est : comment faire pour rendre son site responsive ? Il faut savoir que sur WordPress, l’essentiel des thèmes proposé est aujourd’hui responsive. Les créateurs ont bien compris cette importance et se sont donc adaptés au fur et à mesure des années. Il faut donc bien vérifier cette adaptabilité lorsque vous choisissez votre thème.
Pour ma part, j’utilise le thème Divi. En plus de sa facilité d’utilisation pour mes clients, il est aussi bien responsive et on peut lui donner des spécificités suivant le terminal sur lequel le site sera consulté ! Un très bon point !
Donc pour résumer, un site créé sur WordPress sera normalement responsive si vous utilisez un thème qui prend cela en compte ! Donc rien besoin de faire en plus, c’est top non ? 😀
Comment voir le résultat ?
Maintenant, comment être sûr que son site est responsive et comment voir à quoi il ressemble suivant si on le consulte sur ordinateur, tablette ou smartphone.
Plusieurs sites existent pour vérifier tout cela !
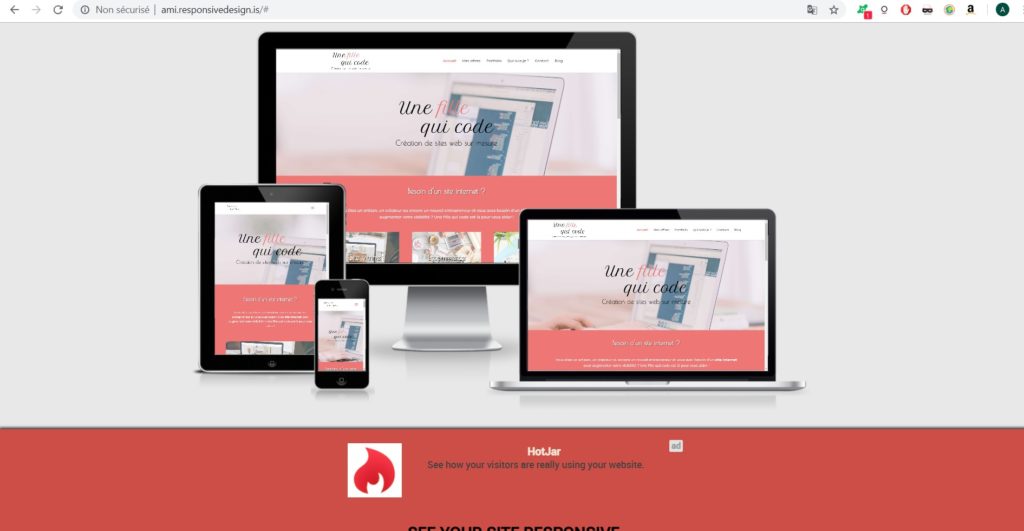
Le premier : Am I Responsive
Vous entrez l’URL de votre site et Am I Responsive vous montre le résultat pour les différents terminaux. Gros plus, vous pouvez faire défiler votre page sur les différents écrans afin de voir à quoi elle ressemble dans son ensemble.
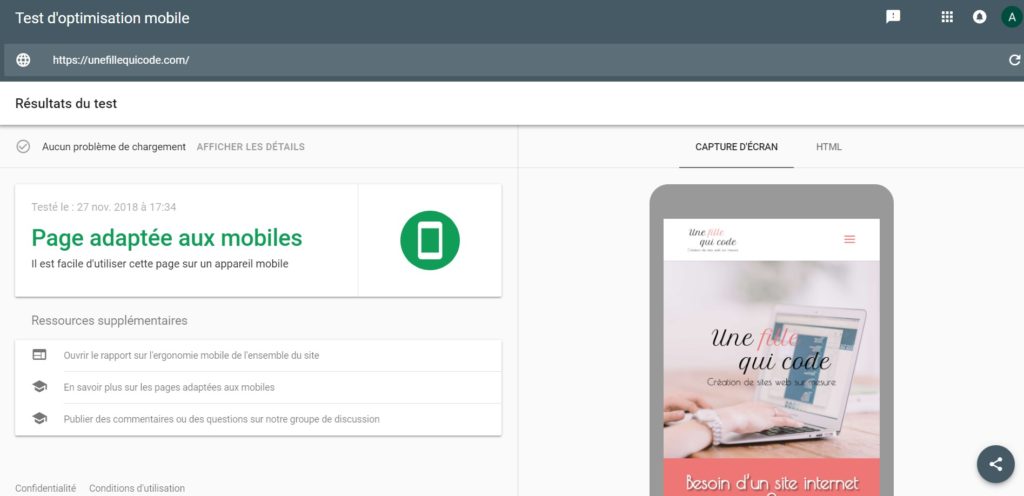
Deuxième site : Un site conseillé par Google et qui vous dit si votre site est adapté aux mobiles ou non.
Idem, vous entrez l’URL de votre site, et vous voyez apparaître le résultat !
Ici vous n’aurez que le résultat sur smartphone par contre, pas sur tablette.
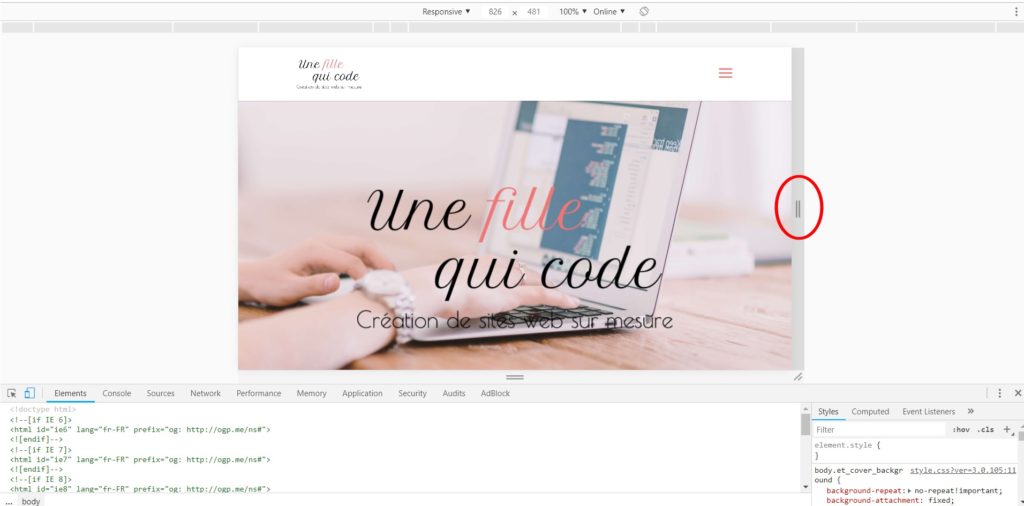
Deuxième solution, on peut utiliser la console de son navigateur. Pour l’ouvrir, il suffit de faire F12 quand vous êtes sur votre site. A ce moment là, la console s’ouvre et vous pouvez augmenter ou réduire la largeur de votre site pour voir à quoi il ressemble dans les différentes conditions. Cela se fait avec la colonne que j’ai entouré en rouge sur la capture d’écran 😉 .
Enfin, dernière solution ! Il suffit de redimensionner la fenêtre de votre navigateur. Si vous êtes en plein écran, passez au niveau inférieur (en haut à droite de votre écran, entre le bouton réduire et la croix pour fermer) et amusez vous à augmenter ou réduire la largeur de votre page.
Conclusion
J’espère que cet article vous aura convaincu sur l’importance d’avoir un site responsive et surtout qu’il vous aura donné les clés pour que votre site soit aussi beau sur ordinateur que sur smartphone !
Belle semaine à tous et à très vite pour de nouveaux articles !