Je m’explique ! Comme je vous l’ai déjà dit dans mes articles précédents, nous sommes de plus en plus nombreux à consulter internet sur nos smartphones, alors autant faire en sorte que notre site soit simple d’utilisation pour nos visiteurs ! Et quoi de plus embêtant que de devoir remonter à chaque fois en haut du site pour avoir à nouveau accès au menu.
C’est pourquoi aujourd’hui je vous explique comment faire en sorte que votre menu soit toujours visible à vos utilisateurs sur smartphone et nous allons donc voir ensemble
Comment fixer son menu sur mobile !
Encore une fois, je vous explique tout cela à partir du thème Divi, thème que j’utilise pour tous les sites wordpress que je crée car très simple d’utilisation et super intuitif pour mes clients afin qu’ils aient par la suite la main sur leur site 😉 .
Où doit-on aller ?
Cet article ne sera pas long car la fixation du menu sur Smartphone est super simple en fait. Quelques lignes de code et le tour est joué !
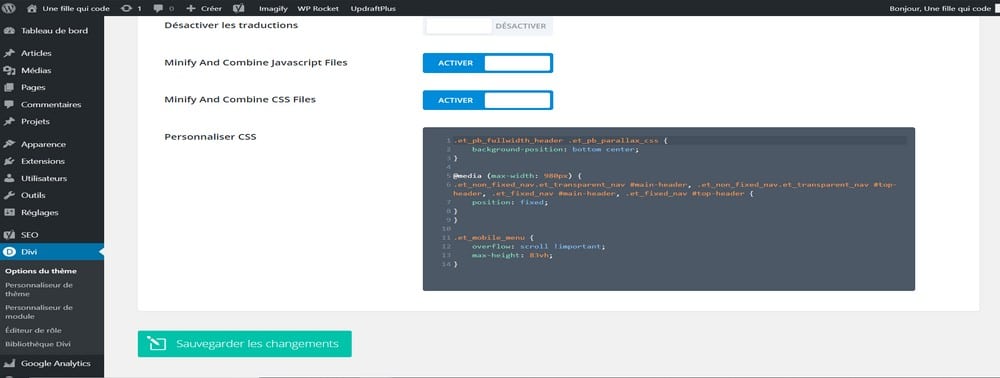
Alors où ajouter ces lignes. Commencez par aller sur la partie Admin de votre site puis sur l’onglet Divi. Là, en bas de page, vous avez un cadre noir “Personnaliser CSS”.
Et c’est ici que nous allons apporter la modification.
Quelques lignes de code
Une fois que nous sommes ici, il va simplement falloir faire un copié-collé de lignes de codes afin que votre menu soit fixé sur smartphone.
Voilà donc les lignes magiques :
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header, .et_non_fixed_nav.et_transparent_nav #top-header, .et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed;
}
}
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
}
Et il vous suffit de les coller dans le cadre Personnaliser son CSS. Le tour est joué !!
On n’oublie évidemment pas de sauvegarder ! Je vous laisse aller tester ça sur votre téléphone préféré ! Ça fonctionne ? Super !!
Besoin de quelques explications ?
Alors la première partie avec le @media explique que nous allons agir sur les appareils avec une largeur maximale de 980px, soit donc les smartphones !
Ensuite, les quelques lignes avec les . et les # sont en fait un appel des classes et des id spécifiques au menu de Divi. C’est un peu leurs surnoms. Cela permet de leur attribuer, à eux spécifiquement, un ordre en particulier. Et l’ordre ici c’est « position: fixed ». Tout simplement, que la position du menu soit fixed et donc qu’elle ne disparaisse par lorsque l’utilisateur scroll sur son téléphone.
La deuxième partie quant à elle s’adresse surtout aux sites qui ont beaucoup d’éléments dans leur menu. Sans cette partie, certains éléments du menu pourraient être cachés donc pas pratique pour vos visiteurs ! Et ici le code permet d’avoir la possibilité de scroller dans le menu afin de voir toutes les pages.
Conclusion
J’espère que cet article vous a été utile et que vous n’avez pas peur de mettre ça en place sur votre site !
Vos utilisateurs vous remercieront 😉 !
Et encore une fois, si vous avez le moindre questionnement sur WordPress ou sur votre site, je suis toujours à votre écoute ! 🙂
Et je vous donne rendez-vous prochainement pour de nouveaux articles !!
Belle semaine à tous chers lecteurs et lectrices !
Source qui m’a aidé à écrire cet article :



merci beaucoup !
Avec grand plaisir Valentin !
Bonjour, merci pour ces infos et le temp passé
Etant novice en code j’ai quelque questions :
je suis dans l’incapacité de mettre un menu sur mobile
c’est super anxiogène, mon site devrait ouvrir le 1er décembre
si vous avez deux minutes pour moi
merci d avance
Bonjour Anne,
Nous allons regarder cela ensemble pas de soucis 🙂
Un grand merci ! Le code est parfait !
Merci beaucoup Clémence !
Ahhhh merci ! Trop simple et ça a fonctionné du premier coup (assez rare en copiant-collant du code sur d’autres sites).
Merci beaucoup pour ce retour Charlotte 😀