Dans l’article de cette semaine, je vais vous présenter un outil indispensable lorsque l’on veut coder soi-même :
la console !
Quésako ?
La console est à la base un outil qui a été créé par les navigateurs pour permettre aux développeurs de tester leur code javascript.
C’est un outil extrêmement complet, indispensable aux bons développeurs web et qui vous permet de travailler votre Javascript, votre HTML et votre CSS.
Et c’est exactement cela qui va nous intéresser aujourd’hui : comment utiliser la console pour modifier son CSS, soit le visuel de son site. (Ici le premier article de la catégorie “coder soi-même” qui parle de css, pour être un peu moins perdu 😉 ).
Première étape : Comment on ouvre cette console ?
Pour pouvoir utiliser la console, la première étape, c’est de l’ouvrir 😛 (Ben oui) !
Et pour ça c’est plutôt simple ! Vous allez sur la page de votre site que vous souhaitez examiner avec la console et vous faites F12.
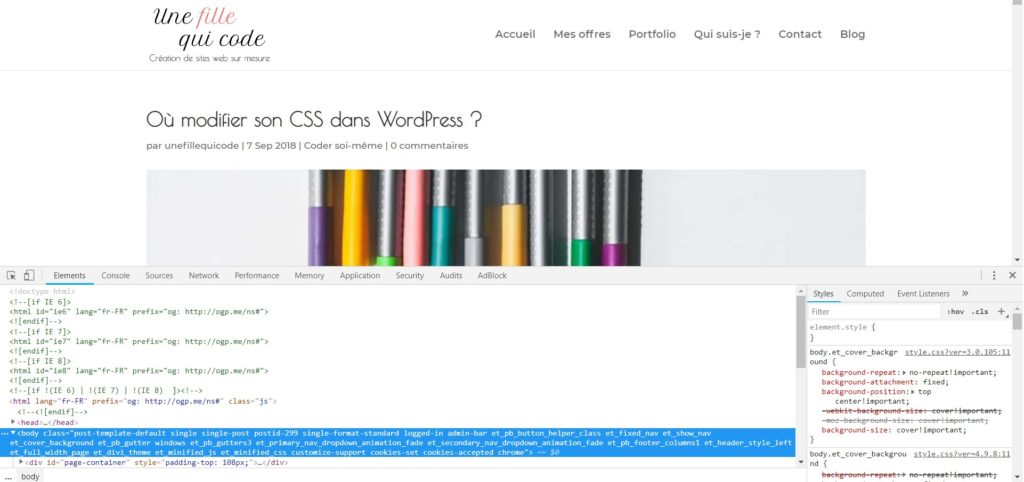
Sur Google, vous aurez une fenêtre comme celle-ci qui va s’ouvrir en bas de votre écran :
Les visuels peuvent être différents suivant votre version de Google ou suivant si vous utilisez Firefox ou Internet Explorer par exemple.
Vous voyez que cette console comporte plusieurs onglets : Eléments, Console, Sources, etc.
Pour notre mission d’aujourd’hui, nous allons rester sur l’onglet Eléments.
Vous voyez aussi à droite de votre fenêtre qu’un autre écran est ouvert sur lequel on peut voir les onglets Style, Computed, Event listener, etc. Encore une fois, ici c’est le style qui va nous intéresser.
Comment la console se lit-elle ?
Une fois que votre console est ouverte et que vous êtes sur les onglets Eléments et Style, je vais vous expliquer comment on lit ce qu’il y a en-dessous.
A gauche, dans l’onglets Eléments, on a en fait la structure de notre page web.
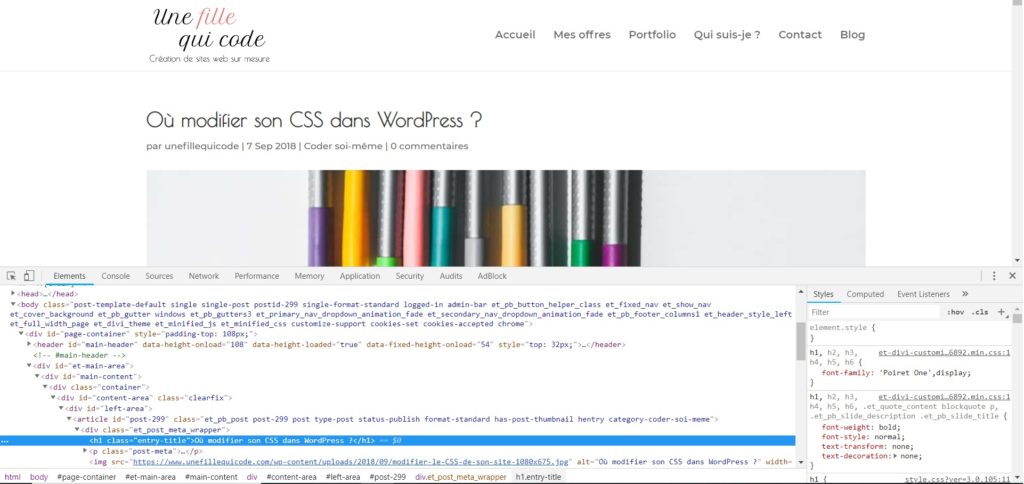
Imaginons par exemple que je souhaite modifier la couleur de mon titre d’article de blog. Pour le retrouver dans la structure de la page , je clique sur la petite flèche qui est à gauche de l’onglet Eléments (la flèche dans le carré) et je clique ensuite sur mon titre. Ainsi, dans votre console vous verrez une ligne h1 surlignée comme ci-dessous :
Cette ligne est la ligne de code qui correspond à l’affichage de votre titre.
Ce petit bouton avec la flèche est extrêmement pratique lorsque vous cherchez un élément en particulier dans votre page web, n’hésitez pas à l’utiliser le plus souvent possible 😉 .
Maintenant que nous avons trouvé la ligne de notre titre, nous voyons que notre h1 possède une “class”. Cette “class” est une sorte de catégorie à laquelle on peut appliquer un style en particulier. Ici, notre class est “entry-title”.
Pour modifier le visuel de notre titre, il faudra donc que l’on utilise cette class en particulier.
A droite de notre écran, on voit déjà tout ce qui est appliqué à cette ligne h1 dans l’onglet Style. On voit que notre h1 a une font-family, qui est une police d’écriture. On voit aussi qu’il a une font-weight: bold; ce qui signifie que le texte est en gras, etc. Je ne vous détaille pas tout cela ici, c’est très complet 😉 .
Modifier la couleur de notre titre, et donc son CSS
Pour pouvoir modifier le CSS de l’élément que vous avez sélectionné, on accède aux éditeurs de CSS comme expliqué dans cet article 🙂 .
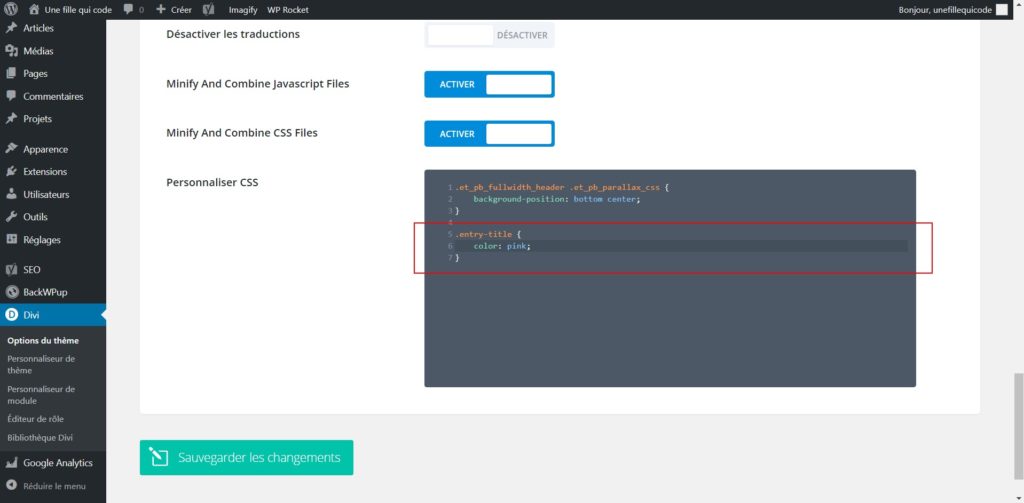
Ensuite, on appelle la class à modifier. Pour cela, on met un point, puis sans espace on écrit le nom de la class. Cela donne donc : “.entry-title” pour mon titre.
Ensuite, après chaque appel de class, on doit ouvrir des accolades pour mettre à l’intérieur le style que l’on veut donner à cette class. Ici par exemple je veux changer la couleur de mon titre en rose. J’obtiens donc :
.entry-title {
color: pink;
}
Et oui, tout est en anglais 😉 . Et surtout, on n’oublie pas le point-virgule après notre couleur pour finir notre instruction 🙂 .
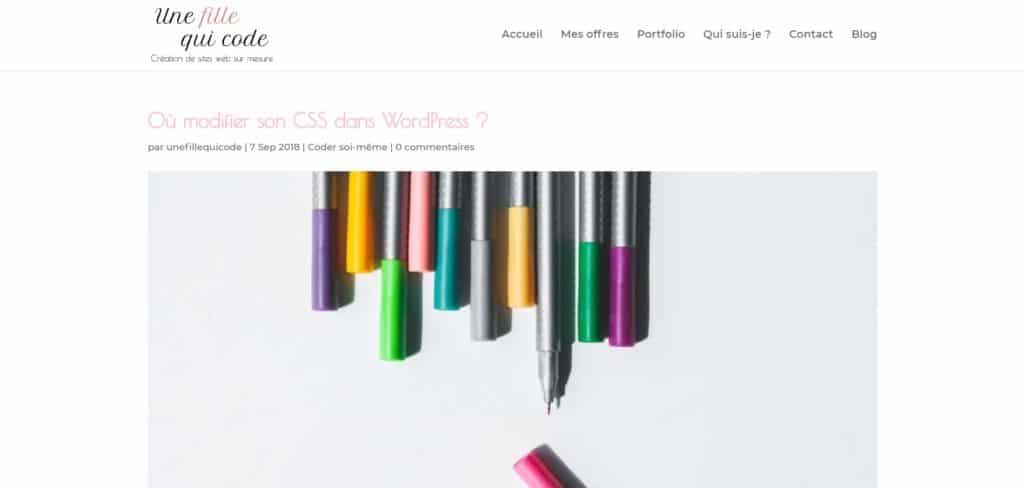
On sauvegarde les changements, on retourne sur notre article de blog, et là, tadaa
La couleur du titre de mon article de blog est maintenant rose !!
Et tout ça, grâce à notre console 😉 .
Alors si vous aussi vous souhaitez modifier des éléments en particulier que vous ne trouvez pas dans la partie admin de WordPress, n’hésitez pas à utiliser la console pour trouver l’élément que vous cherchez en particulier !
Pour finir, j’ai été assez rapide et concise dans cet article pour ne pas vous perdre, j’espère 😛 . Donc si vous avez la moindre question, s’il y a quelque chose que vous ne comprenez pas où si vous avez besoin de plus d’exemples, laissez-moi un commentaire ou envoyez-moi un message via ma page contact ! 😀
Belle semaine à tous et à très vite pour de nouveaux articles !






:O il faudrait vraiment que je m’y mette !
Merci pour cet article 🙂
Avec grand plaisir Mélisse !
N’hésite pas si tu as besoin de renseignements quand tu auras commencé 😉
Salut, je suis entrain de terminer la création de mon site et je me rends compte que seule la page d’accueil par défaut est entièrement centré à la perfection, le texte est centré par rapport au titre du site et au menus, en revanche pour toutes les autres pages que je crée ce n’est pas le cas, même si je centre le texte d’une page, cela n’est pas pour autant centré avec le titre et le menu principale du site, le texte sera centré mais pas avec le titre et le menus du site, il y a un grand espace blanc sur la droite et c’est pas très esthétique, alors que pour la page d’accueil par défaut se problème n’existe pas… comment je peux faire pour centrer le texte d’une page avec le titre principale et le menus principale du site
Merci beaucoup
Bonjour,
C’est comme si une marge par défaut avait été mise à droite à première vue.
Vous n’avez pas de margin ou de padding ajouté ?
Sinon ce que vous pouvez faire c’est dupliquer votre page d’accueil et repartir sur sa structure pour le reste de votre site. L’extension Duplicate page permet de dupliquer les pages de votre site.
J’espère vous avoir aidé 🙂