Dans cet article de la catégorie « coder soi-même », je vais aborder :
le CSS (ouhhh le gros mot :P)
Pour commencer, qu’est-ce que le CSS ?
Selon notre cher ami Wikipédia , l’abréviation CSS vient de l’anglais Cascading Style Sheets. C’est un langage informatique “qui décrit la présentation des documents HTML et XML”. En gros, le CSS nous permet de mettre en forme nos pages web. Les couleurs, les polices, les tailles, c’est le CSS qui gère !
Et pour nos sites WordPress, ben c’est pareil ! Lorsque vous voulez modifier la taille ou la couleur de votre texte dans votre partie administration, et bien en fait cela modifie le CSS mais sans avoir besoin de savoir coder. Les joies de WordPress !! 😀
Mais ici je vais aller un peu plus loin et vous montrer où modifier votre CSS. Cela peut vous être utile si vous avez besoin de modifier des choses qui ne sont pas facilement accessible sur l’éditeur de WordPress.
Première possibilité : modifier son CSS directement sur WordPress
Ici je vais vous montrer des exemples pour le thème DIVI et pour le thème de base twentyseventeen.
RECOMMANDATION IMPORTANTE: je vous conseille de toujours créer un thème enfant avant d’apporter toute modification sur votre thème ! Vous pouvez voir comment le faire dans cet article ! Et surtout, pensez-bien à l’activer dans « apparence », « themes ». 😉
Mais revenons à notre CSS.
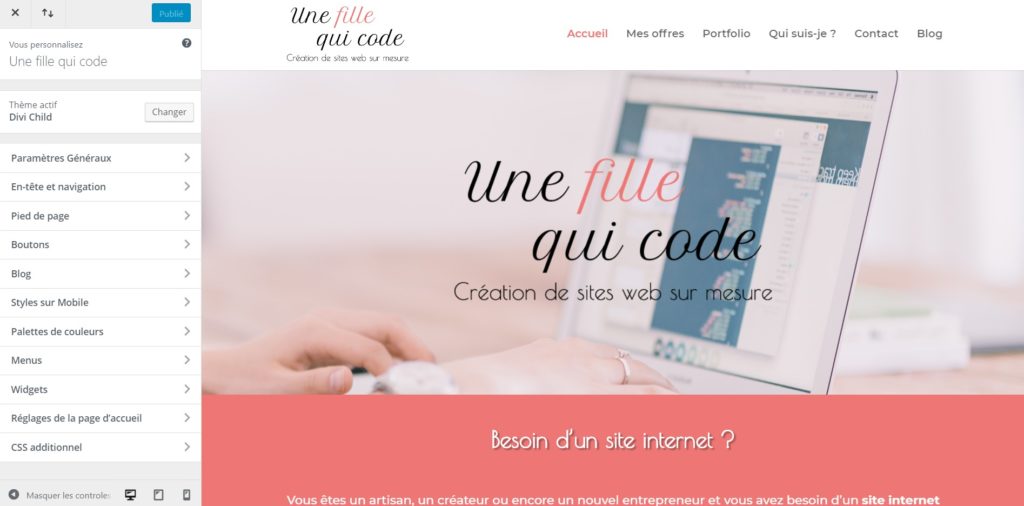
Pour modifier le CSS de votre thème, vous avez plusieurs possibilités. Sur votre partie admin, vous pouvez aller dans apparence, puis personnaliser et vous tombez sur l’écran suivant.
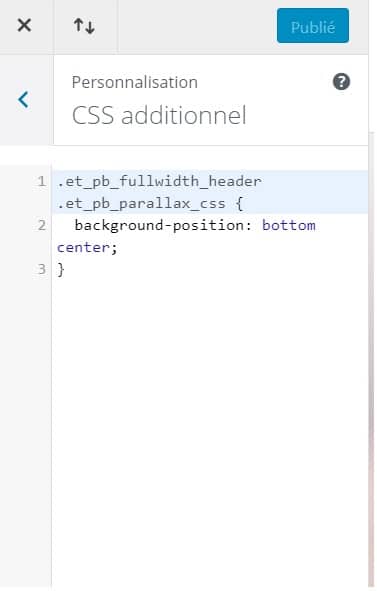
Et là vous voyez en bas à gauche un petit onglet CSS additionnel. Lorsque vous cliquez, vous voyez apparaître cette colonne à gauche de votre écran.
Alors chez vous, la colonne sera certainement vide. Pour ma part j’ai modifié déjà un peu mon CSS. C’est pour cela que j’ai quelques lignes de code.
Donc c’est ici que vous pouvez écrire vos lignes de CSS pour modifier votre site selon vos besoins. Moi ici par exemple j’ai fait en sorte que le centrage de mon image d’accueil se fasse sur le centre et sur le bas de ma photo. 😉
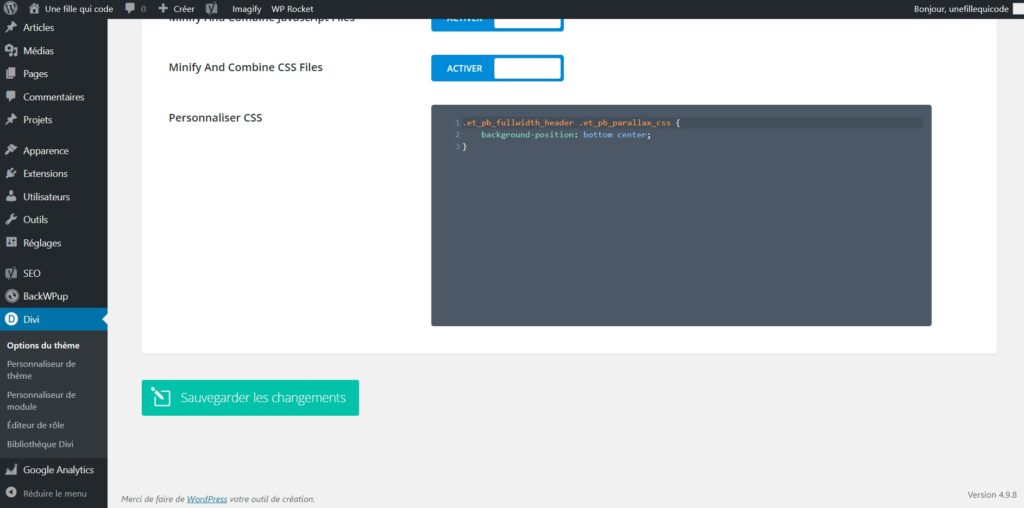
Deuxième solution, (cette fois pour le thème Divi), je vais sur l’onglet Divi sur mon tableau de bord et tout en bas de la page j’ai cet écran :
Je peux donc modifier mon CSS ici et on retrouve bien les mêmes choses que lorsque l’on est sur le personnaliseur de thème.
Enfin, dernière possibilité, vous revenez sur votre tableau de bord, vous retournez sur apparence et cette fois vous allez dans Editeur.
Un écran va s’afficher dans lequel WordPress vous prévient qu’il est fortement conseillé d’avoir réalisé un thème enfant avant de modifier cette feuille CSS. Cela évitera, entre autre, que toutes vos modifications soient perdues à la prochaine mise à jour de votre thème. 😉
Donc une fois qu’on a bien tout lu et qu’on a bien fait notre thème enfant, on clique sur “J’ai compris” et là on tombe sur la page style.css de notre thème enfant où l’on peut apporter toutes nos modifications.
Deuxième possibilité : modifier son CSS en accédant directement aux fichiers .css
Pour cela on a besoin d’un serveur FTP (File Transfert Protocol). Les plus connus sont Filezilla pour Windows et Cyberduck pour MacOS. Pour ma part j’utilise Filezilla et les captures d’écran seront donc issues de ce logiciel.
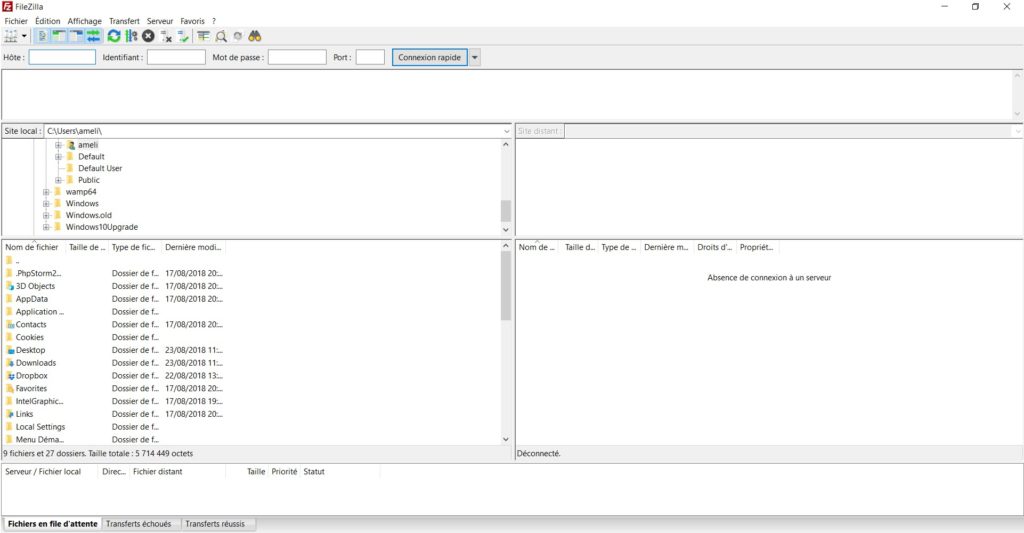
On ouvre donc Filezilla, et on a ça :
On entre nos codes dans les cases hôte, identifiant et mot de passe (ces codes vous ont été envoyés par votre hébergeur lors de l’achat de l’hébergement de votre site) et on peut laisser la case Port vide. Et on clique sur Connexion rapide.
Et là, dans la partie droite de FileZilla, on voit apparaître tous nos fichiers présents sur notre hébergement.
Pour accéder à la feuille de style principale on suit le chemin wp-content, thème, divi-child (si vous utilisez le thème Divi et que vous avez bien fait un thème enfant 😉 ). Et là on retrouve tous nos fichiers CSS dont le fichier principal style.css.
Il faut ensuite télécharger ce fichier pour pouvoir le modifier (un double-clic dessus et le fichier se téléchargera dans votre répertoire à droite (si le répertoire est votre bureau par exemple, le fichier se téléchargera sur votre bureau). Il faut ensuite aller ouvrir ce fichier avec un éditeur de texte (bloc-notes pour le super basique mais pas assez lisible à mon goût. Je vous conseille plutôt SublimeText en logiciel gratuit. Il met les éléments en couleurs et c’est ainsi plus facilement lisible 🙂 ).
Une fois que vous avez modifié votre fichier avec les éléments que vous vouliez, vous retournez sur Filezilla. Là vous sélectionnez votre fichier et vous le faîtes glisser de la partie gauche à la partie droite de votre écran. Cela le mettra dans le même répertoire qu’auparavant. Vous cliquez ensuite sur “remplacer” pour remplacer l’ancien fichier CSS par le nouveau !
Il n’y a plus qu’à actualiser votre site et vous devriez voir les changements apparaître 😀
J’espère que je suis suffisamment entrée dans les détails pour cet article “où modifier mon CSS”! Mais sans vous avoir perdu pour autant 😉
Maintenant j’ai besoin de vous ! (Ben oui, que je ne sois pas la seule à travailler 😛 )
C’est bien beau d’avoir vu où modifier le CSS, mais encore faut-il savoir quoi modifier et comment ! Et c’est là que vous intervenez ! Qu’aimeriez-vous apprendre à modifier : plutôt des couleurs, plutôt des polices, plutôt des alignements d’éléments, etc. Dites-moi tout et comme ça je ferais mes prochains articles en fonction de vos besoins !
Belle semaine à tous et à très vite pour de nouveaux articles !






Bonjour et merci pour cet article ! J’adorerais mieux comprendre comment modifier les typos et couleurs harmonieusement et balises H1, H2, H3 sans avoir à refaire toute la mise en forme !
Bonjour Carodivi, merci à vous.
Pour faire des modifications générales pour le thème Divi, vous pouvez aller dans Apparence et Personnaliser. Là vous pouvez choisir vos typographies, vos couleurs principales et cela permet d’avoir une première mise en forme pour vos textes ainsi. Je commence souvent par cela lors de la création d’un site internet pour avoir une mise en ofrme qui sera la même partout. Après si vous souhaitez que tous vos titres soient les mêmes dans tout votre site vous pouvez aussi leur donner des paramètres sur l’onglet Divi et tout en bas de page dans le cadre noir comme je le montre dans l’article. Cela évite de changer les choses page par page. J’espère vous avoir aidé 🙂
Belle création
Bonsoir,
Est-ce que vous sauriez me dire dans quel fichier s’inscrit le CSS personnalisé entré dans « CSS additionnel » ?
Bonjour Ingrid,
C’est une excellente question ! Et je n’ai malheureusement pas la réponse.
Je sais juste que cette partie « CSS additionnel » est commune à tous les sites WordPress, quelque soit le thème utilisé.
Donc il doit certainement être stocké dans un fichier WordPress mais je ne pourrais vous dire lequel exactement …
Bonjour Ingrid, les données du « CSS additionnel » s’inscrivent dans la base de données. Elles sont stockées dans la table « wp_posts », sous « custom_css », le nom de la publication est identifié par le slug du thème. Au même endroit, vous trouverez « customize_changeset » et « revision post types ».
Certaines informations sont également stockées dans la table « wp_options » sous « theme mods ». Par exemple « theme_mods_twentysixteen » pour le thème Twenty Sixteen. (Infos lues dans : https://wordpress.stackexchange.com/questions/258226/where-are-additional-css-files-stored)
Nikel du 1er coup j’ai trouvé, merci
Avec grand plaisir Vincent ! 😀
Je sais que l’article date de longtemps, mais j’ai pu résoudre mon problème grâce a vous. je voulais juste modifier une couleur d’entête de ma page d’accueil mais je ne savais pas comment faire. en faisant la recherche sur Google je suis tomber sur votre site et j’ai appliquer la toute premier méthode et ca marcher d’un coup. Merci énormément
Bonjour Hervé,
Je vous remercie infiniment pour ce retour.
onjour, merci pour vet excellent tuto. J’ai modifié la largeur de mon thème, maintenant je voudrais faire des modifivcation du CSS côté administration, plus précisement sur l’éditeur, afin de faire correspondre la largeur.
Par avance merci 😉