Comme vous le savez, pour la création de mes propres sites mais surtout pour la création des sites web de mes clients, je suis une inconditionnelle du thème Divi. Il est facile à prendre en main, très intuitif et surtout permet à mes clients de gérer entièrement leurs sites sans avoir besoin de toujours faire appel à un prestataire, un vrai plus !
Mais il y a un tout petit hic pour moi sur Divi : les réseaux sociaux que l’on peut faire apparaître sur son site dans le header et le footer. Il n’y en a que 4 ! (et c’est même pas mes préférés en plus. 😛 ) Nous pouvons donc facilement mettre des liens vers Facebook, Twitter, Google+ et RSS, et c’est tout. Pour ma part, à part Facebook, je n’utilise pas les autres ^_^’’ !
C’est pourquoi dans l’article d’aujourd’hui je vais (essayer) de vous expliquer simplement :
comment ajouter d’autres réseaux sociaux sur Divi !
Fan d’Instagram, de Pinterest ou de Youtube, c’est parti !!
Première étape : trouver ses fichiers
La première étape consiste à accéder aux fichiers de votre thème. Pour cela, vous allez avoir besoin d’un serveur FTP (je vous conseille Filezilla). Ici je ne rentre pas trop dans les détails de la connexion au FTP car tout est expliqué dans l’article “où modifier son CSS”. Allez voir tout ça dans le paragraphe “Deuxième possibilité : modifier son CSS en accédant directement aux fichiers .css” ! 🙂 .
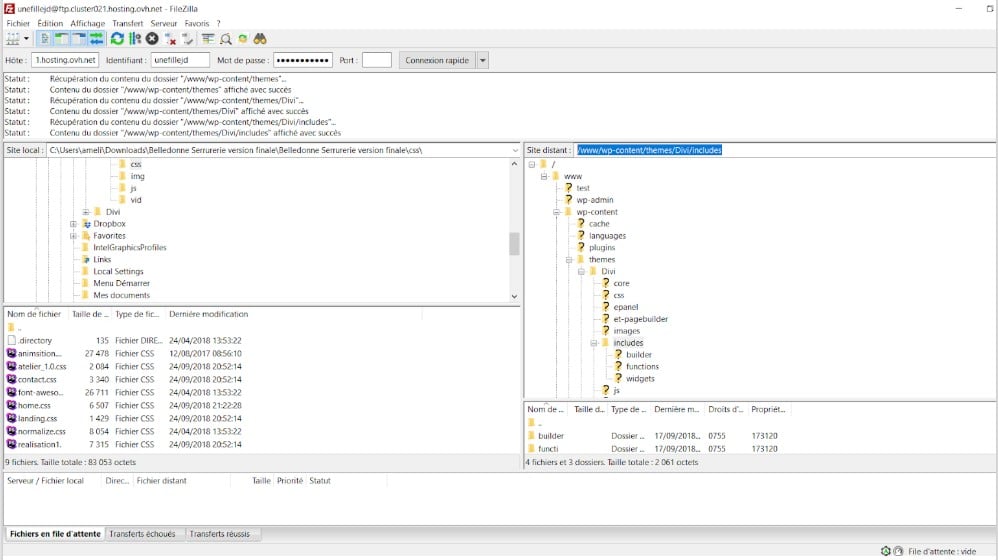
Donc une fois que vous êtes connectés sur votre FTP, vous devez aller dans la racine de votre site : souvent www ou public_html. Ensuite vous allez dans wp-content, themes, Divi et Includes. Le chemin vous est montré sur la capture d’écran ci-dessous ! 🙂
Une fois que vous êtes dans le dossier Includes, vous verrez un fichier social_icons.php dans la fenêtre en bas à droite. Vous double-cliquez dessus et ce fichier va se télécharger dans le répertoire qui est ouvert en bas à gauche de votre écran.
Première étape : CHECK ! 😉
Deuxième étape : modifier ce fichier
Pour la deuxième étape, nous allons avoir besoin d’un éditeur de texte. Notepad est en général installé par défaut sur vos ordinateurs mais je vous conseille quelque chose de plus poussé comme Sublime Text par exemple.
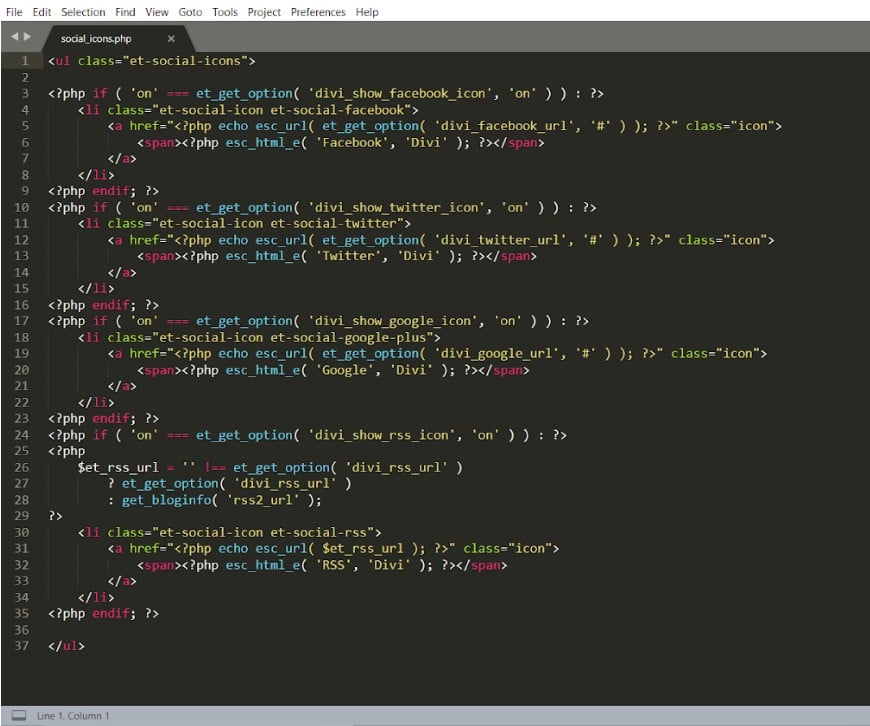
Vous allez donc ouvrir votre fichier social_icons.php avec votre éditeur de texte et vous retrouver avec un fichier avec pleiiiiins de lignes (bon une quarantaine, ça va encore). Mais pas de panique, je suis là pour vous aider 😛 .
C’est ici que nous allons modifier notre fichier pour pouvoir ajouter de nouveaux réseaux sociaux !
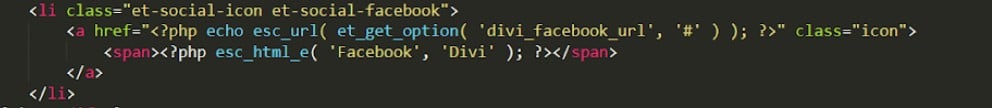
Comme vous pouvez le voir, un réseau social est caractérisé par 5 lignes principales :
- un <li> qui représente une liste, avec à l’intérieur le réseau social correspondant et représenté par “et-social-facebook” pour Facebook par exemple.
- un <a> qui est un lien qui va pointer vers l’adresse vers laquelle vous souhaitez renvoyer votre utilisateur. Ici on ne voit pas le lien directement car il y a une case sur la partie admin de WordPress pour entrer cette adresse, donc ici le lien pointe vers cette case. Mais nous verrons avec notre exemple de tout à l’heure comment écrire ce lien.
- un <span> dans lequel on met le nom de notre réseau social et qui, ainsi, ira directement chercher l’icône du réseau social correspondant
- et pour finir un </a> et un </li> qui permettent de fermer les “balises” que nous avons ouvert auparavant (oups , un petit mot technique mais ne vous en préoccupez pas, ce n’est pas important 😉 )
Du coup comment faire pour ajouter, par exemple, Instagram à nos réseaux sociaux !
Et bien nous allons aller presque à la fin du fichier, nous allons écrire notre code juste avant le </ul> qui termine notre liste des réseaux sociaux.
Donc entre le <?php endif; ?> et le </ul>, nous allons écrire notre code.
C’est là qu’on code ! 😛
Reprenons ligne après ligne. Commençons par notre <li>.
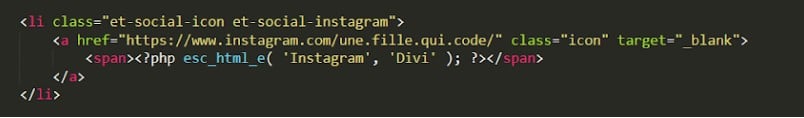
Nous allons écrire : <li class=”et-social-icon et-social-instagram”> . Ici, on se contente de remplacer le réseaux social Facebook par instagram. Du coup, si vous voulez utiliser un autre réseau social, vous savez que vous n’aurez que ça à changer sur cette ligne !
Ensuite passons au <a>. Comme je vous l’ai dit, ce <a> renvoie vers le site web que vous souhaitez, donc le site de votre autre réseau social. Pour ma part, je le renvoie vers l’instagram d’Une fille qui code.
Mon lien ressemblera donc à : <a href= »https://www.instagram.com/une.fille.qui.code/ » class= »icon » target= »_blank »> .
Je vous décortique ça. Le href permet de mettre la référence du lien internet. Ici l’adresse de ma page instagram. Donc après votre href, entre guillemets, mettez l’adresse de votre page insta ou autre réseau social selon ce que vous avez choisi. Ensuite nous avons une class=”icon”. Cela permettra de mettre l’icône de votre réseau social automatiquement. Vous n’avez pas à y toucher. Et pour terminer, j’ai fait une petite variante de ce qui est proposé sur le fichier de base pour les réseaux sociaux, j’ai ajouté un target=”_blank”. Cela me permet en fait de demander à mon navigateur d’ouvrir un nouvel onglet lorsque mes internautes décident d’aller voir ma page Instagram. Comme ça ils gardent mon site ouvert et ont dans un nouvel onglet ma page Insta. Elle est pas belle la vie ? <3
Du coup vous pouvez aussi ajouter target=”_blank” après votre class=”icon” dans la partie correspondant à Facebook, Twitter, ou Google+ si vous le souhaitez ! 🙂
Dernière modification avec le span, ici nous avons juste à modifier le ‘Facebook’ par le réseau social que vous avez choisi et donc pour ma part par ‘Instagram’. Cela donne donc :
<span><?php esc_html_e( ‘Instagram’, ‘Divi’ ); ?></span>
Et voilà ! Nos modifications sont terminées !! Et nous avons ceci :
Il ne reste plus qu’à sauvegarder votre fichier.
Dernière étape : renvoyer ce fichier sur votre serveur
Une fois que les modifications ont été apportées, vous vous doutez bien qu’il va falloir faire le chemin inverse avec Filezilla. C’est à dire l’envoyer de votre ordinateur, vers votre hébergeur. Vous avez donc sur votre Filezilla, en bas à gauche, votre fichier modifié à l’emplacement que vous avez choisi (sur votre bureau ou autre). Attention faites bien attention que la version du fichier que vous voyez soit bien la dernière que vous ayez modifié et enregistré. Pour vous aider, regarder juste si l’heure de la dernière modification correspond bien à votre dernière sauvegarde. Si ce n’est pas le cas, cliquez simplement sur le bouton actualiser en haut de votre Filezilla (les 2 flèches qui forment un rond, sous l’onglet Transfert).
Donc vous avez ce fichier à gauche de votre écran et les dossiers qui sont sur votre hébergement à droite. Nous n’allons pas directement renvoyer le fichier social_icons.php à l’endroit où nous l’avons trouvé ! Pourquoi ? Parce que cela veut dire le renvoyer dans Divi. Mais lors d’une prochaine mise à jour du thème, notre fichier sera remplacé par le fichier d’origine. Donc adieu notre lien vers Instagram et il n’y aura plus qu’à tout recommencer au départ !
Nous allons donc envoyer notre fichier vers notre thème enfant !
Comme vous lisez régulièrement mes articles (ou pas 😛 ), voilà l’article qui présente ce qu’est un thème enfant, comment en créer un et surtout pourquoi c’est indispensable !!
Nous allons donc aller dans le répertoire de notre thème enfant dans notre fenêtre Filezilla de droite. Son chemin : /www/wp-content/themes/Divi-child .
Comme vous vous souvenez, nous avions trouvé notre fichier social_icons.php dans un dossier Includes qui était lui-même dans notre dossier Divi. Il faut donc recréer ce même fichier Includes dans notre Divi-child. Pour ça, c’est tout simple, vous faites un clic droit sur Divi-child et vous créez un nouveau dossier. Vous le renommez Includes.
Maintenant que notre dossier est prêt, il n’y a plus qu’à déplacer notre nouveau fichier social_icons.php de la fenêtre de gauche vers le dossier Includes de Divi-child dans le fenêtre de droite et le tour est joué !!
Vous pouvez maintenant vous rendre sur votre site WordPress et là … Tadaaa ! Votre icône Instagram se trouve sur le haut de votre page ou dans votre pied de page suivant où vous avez demandé à Divi de faire apparaître vos réseaux sociaux dans votre partie admin !
Pour ma part, mon icône est tout en bas de la page, à côté de mon icône Facebook ! Vous la voyez ? 😉
(Si vous ne voyez pas tout de suite votre nouvelle icône, pas de panique ! L’actualisation de votre site peut parfois prendre plusieurs (loooongues) minutes. Allez vous préparer un chocolat chaud et revenez voir dans un moment ! )
Bonus : Quels sont les réseaux sociaux que je peux ajouter ?
Une petite liste de tous les réseaux sociaux que vous pouvez ajouter suivant les étapes que nous avons vu ensemble au-dessus :
- Skype
- Flickr
- Youtube
- Vimeo
- Tumblr
- Myspace
- Dribbble
Faites-vous plaisir 😀 .
J’ai fini de vous embêter pour aujourd’hui ! Encore une fois, si vous avez la moindre question, le moindre doute, si ça ne fonctionne pas ou encore si ça a marché du premier coup, j’attend vos commentaires ou messages privés ! <3
Belle semaine à tous et à très vite pour de nouveaux articles !
La source qui m’a aidé à écrire cet article :
https://www.elegantthemes.com/blog/divi-resources/how-to-add-more-social-media-icons-divi






super article, je suis sur filezila et je travaille en local. J’ai copié le fichier modifié dans le theme enfant (a droite sur filezila sur le site local pas sur le site distant qui est a gauche) et je ne vois rien en local. Est ce normal? merci
Bonjour Justine, En général il y a un délai entre le moment où l’on ajoute le nouveau fichier et le moment où les icônes apparaissent. Est-ce qu’elles ont fini par arriver ?
Bonjour,
il y a t-il d’autres moyen d’ajouter l’icone de pinterest de mon header? je n’ai jamais coder, je débute et j’ai peur de me tromper.
Merci à vous.
Bonjour Christelle,
Avec Divi, vous pouvez aussi aller dans le theme builder et créer un header global pour votre site ou seulement pour quelques pages. Dans ce theme builder, vous pouvez ajouter le module « Suivez-vous sur les réseaux sociaux » et là l’icône Pinterest est accessible 🙂
Je vous laisse m’envoyer un message si vous n’y parvenez pas.
Belle journée
J’adore merci!
Mais du coup, il y a un moyen de mettre une icone complètement personnalisée ?
J’ai un réseau social assez anecdotique pour le commun des mortel mais dont j’ai besoin pour mon business… Es-ce
C’est une excellente question Val.
Je n’ai pour le moment pas la réponse. Mais si je vois quelque chose passer, je vous tiendrai au courant !